Plugin Jsonp Gis
This is a plugin we initially developed for building soundmap mashups.
Its name is Jsonp Gis Plugin and so far it is done for the CMS SPIP. In the future there will be also a WordPress version.
You can download it from SPIP-Zone server:
Jsonp-gis SPIP plugin
The plugin is just two jsonp files that work as an API. It allows people to get the geolocated content from a SPIP site and show it in a different server.
jsonpgis_all.html
The first file is jsonpgis_all.html and it is loaded as follows:
http://urlofmywebsite/spip.php?page=jsonpgis_all
It lists all geolocated articles. The tags that are included in the json are:
- latitude
- longitude
- id
The reason why it has so few tags is because we want to load a high number of articles at once, and we want to make it fast. So we only put the information necessary for locating a marker in a map, which is latitude and longitude. We also put the id of the article because we could need it if we want to get more information about the article, using the other file of the plugin: jsonpgis_one.html
We can add several parametres ir order to get the results we want to achieve:
id_rubrique
It returns articles from a given “rubrique”
We should always pass at least one rubrique as a parameter. If we don’t do so, we get 0 results.
example: http://urlofmywebsite/spip.php?page=jsonpgis_all&id_rubrique=1
callback
It returns jsonp instead of json
example: http://urlofmywebsite/spip.php?page=jsonpgis_all&id_rubrique=1&callback=?
This is how json looks like:
[{"lat": "43.1791","lon": "-7.45435","id":"1891"},{"lat": "43.3115","lon": "-8.54908","id":"1889"}] |
And this is how jsonp looks like if we pass “?” as the callback parameter:
?([{"lat": "43.1791","lon": "-7.45435","id":"1891"},{"lat": "43.3115","lon": "-8.54908","id":"1889"}]) |
id_auteur
it returns articles from a given editor-user
example: http://urlofmywebsite/spip.php?page=jsonpgis_all&id_rubrique=1&id_auteur=1
recherche
it returns articles from a given search request
example: http://urlofmywebsite/spip.php?page=jsonpgis_all&id_rubrique=1&recherche=water
id_mot
it returns articles from a given tag
example: http://urlofmywebsite/spip.php?page=jsonpgis_all&id_rubrique=1&id_mot=1
limit
it limits the number of articles the query returns. For example, if we put limit=10, we only get 10 articles
example: http://urlofmywebsite/spip.php?page=jsonpgis_all&id_rubrique=1&limit=10
All parameters can be combined in order to get different results.
For example, with the following query we get a jsonp with the last 20 articles from rubrique=1, autor=3 that include the word “water”:
http://urlofmywebsite/spip.php?page=jsonpgis_all&id_rubrique=1&id_auteur=3&recherche=water&limit=20&callback=?
Here is an example of how this jsonp looks like:
[ { "lat": "43.1791", "lon": "-7.45435", "id":"1891" },{ "lat": "43.3115", "lon": "-8.54908", "id":"1889" },{ "lat": "43.3112", "lon": "-8.55329", "id":"1888" } ] |
jsonpgis_one.html
The second file is jsonpgis_one.html and it is loaded as follows:
http://urlofmywebsite/spip.php?page=jsonpgis_one&id_article=xxx
It lists all information related to an article. The tags that are included in the json are:
- title: Title of the article
- description: Description of the article
- date: Date when the article was published in standar format
- permalink: The permalink to the article
- url_sound: The url of the sound attached to the article. It only lists the last sound attached
- url_image: The url of the image attached to the article. It only lists the last image attached, which is 400px width and has proportional height.
- lat: latitude
- lon: longitude
- user: name of the user who published the article
- id: id of the article
It is possible to pass two parameters: id_article and callback:
id_article
it is mandatory to add this parameter. It corresponds to the id of the article from which we want to get information. If we don’t do so we get no result.
example: http://urlofmywebsite/spip.php?page=jsonpgis_one&id_article=322
callback
It returns jsonp instead of json
example: http://urlofmywebsite/spip.php?page=jsonpgis_one&id_article=322&callback=?
Here is an example of how this jsonp looks like:
{ "title":"Title of the article", "description":"Description of the soundscape", "date":"2011-10-09 13:33:47", "permalink":"http://urlofmywebsite/title-of-the-article", "url_sound":"http://urlofmywebsite/IMG/mp3/name-of-the-audio-file.mp3", "url_image":"http://urlofmywebsite/IMG/mp3/name-of-the-image-file.jpg", "lat":"41.956", "lon":"-8.82992", "sound_tracker":"user", "id":"322" } |
This entry was written by , posted on 30 Xaneiro, 2012 at 16:58, filed under Plugins and tagged gis, jsonp, spip. Leave a comment or view the discussion at the permalink.
Plugin jsonp SPIP
Descrición
O plugin “jsonp” da a posibilidade a SPIP de xerar un arquivo jsonp con contidos dos artigos publicados, para poder acceder a eles dende dominios diferentes ao que se atopa instalado o CMS.
Para tal efecto se crean dous arquivos:
1. o chamado jsonp-all que inclúe por defecto todos os campos que se poden poñer nun artigo máis os documentos adxuntos ao mesmo. Cuxa url sería http://url_do_sitio_spip/spip.php?page=jsonp-all
Exemplo en liña: http://www.berio.alg-a.org/spip.php?page=jsonp-all
2. o chamado jsonp que é configurable e permite poñerlle só aqueles campos que se queren dar a difundir. Así como os documentos clasificados por tipo.Cuxa url sería http://url_do_sitio_spip/spip.php?page=jsonp
Exemplo en liña: http://www.berio.alg-a.org/spip.php?page=jsonp
Baixar
Podes baixar o plugin no seguinte enderezo: plugin jsonp SPIP
Compatibilidade
O plugin é compatible coas seguintes versións de SPIP: SPIP 2.1
Asimesmo precisa da instalación do plugin CFG
Configuración
Para a súa configuración é preciso ter instalado o plugin CFG.
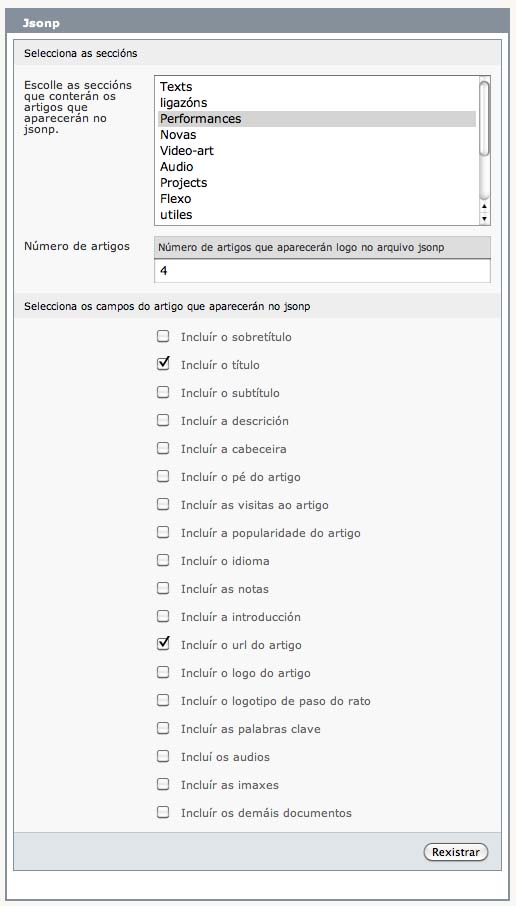
Este é o panel de configuración que afectará tan só ao arquivo jsonp:
Onde podemos ver que se permite seleccionar as seccións que conteñen os artigos que queremos que aparezan no jsonp, así como o número de artigos e os campos, que son: sobretítulo, título, subtítulo, descrición, cabeceira, pé, visitas, popularidade, idioma, notas, introducción, url do artigo, logotipo, logotipo de paso de rato, palabras clave, audios, imaxes e documentos.
Lectura do jsonp por jQuery
A chamada ao jsonp a través de jQuery debe ser feita coa variable callback=?, é decir, a url debería ser a seguinte (sustituíndo “url_da_miña_paxina” pola url verdadeira da túa páxina):
http://url_da_miña_paxina/spip.php?page=jsonp&callback=?
ou o que é o mesmo en código SPIP:
[(#URL_PAGE{jsonp})&callback=?]
o
[(#URL_PAGE{jsonp-all})&callback=?]
O plugin trae un exemplo de como poder ler o jsonp a través de jQuery. Que podedes consultar aquí: http://www.berio.alg-a.org/spip.php?page=example-load-jsonp
De todas formas aquí tedes o código, seguindo a documentación propia de jQuery respecto ao jsonp:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <script type="text/javascript"> $(document).ready(function(){ $.getJSON('[(#URL_PAGE{jsonp})&callback=?]', function(data){ $.each(data, function(entryIndex, entry){ var li_id = "articulo_" + entry['id_article']; $("ul#warper").append( "<li class='articulo' id='" + li_id + "'><ul></ul></li>" ); $("li#" + li_id + " ul").append( "<li><span>titulo: </span>" + entry['titre'] + "</li>" +"<li><span>id: </span>" + entry['id_article'] + "</li>" +"<li><span>sobretitulo: </span>" + entry['surtitre'] + "</li>" +"<li><span>subtitulo: </span>" + entry['soustitre'] + "</li>" +"<li><span>url: </span>" + entry['url_article'] + "</li>" +"<li><span>descriptivo: </span>" + entry['descriptif'] + "</li>" +"<li><span>cabeceira: </span>" + entry['chapo'] + "</li>" +"<li><span>pe de artigo: </span>" + entry['ps'] + "</li>" +"<li><span>visitas: </span>" + entry['visites'] + "</li>" +"<li><span>popularidade: </span>" + entry['popularite'] + "</li>" +"<li><span>idioma: </span>" + entry['lang'] + "</li>" +"<li><span>notas: </span>" + entry['notes'] + "</li>" +"<li><span>introduccion: </span>" + entry['introduction'] + "</li>" +"<li><span>logo: </span>" + entry['logo_article'] + "</li>" +"<li><span>logo de substitucion: </span>" + entry['logo_article_survol'] + "</li>" ); }); }); }); </script> |
Co correspondente html:
1 2 3 4 | <body> <ul id="warper"> </ul> </body> |
No que tan só hai un “ul” contenedor, xa que o resto do html é cargado dinamicamente co código javascript ao ler o jsonp.
This entry was written by , posted on 21 Febreiro, 2011 at 14:48, filed under Plugins and tagged CFG, jquery, jsonp, plugins, spip. Leave a comment or view the discussion at the permalink.