Plugin jsonp SPIP
Descrición
O plugin “jsonp” da a posibilidade a SPIP de xerar un arquivo jsonp con contidos dos artigos publicados, para poder acceder a eles dende dominios diferentes ao que se atopa instalado o CMS.
Para tal efecto se crean dous arquivos:
1. o chamado jsonp-all que inclúe por defecto todos os campos que se poden poñer nun artigo máis os documentos adxuntos ao mesmo. Cuxa url sería http://url_do_sitio_spip/spip.php?page=jsonp-all
Exemplo en liña: http://www.berio.alg-a.org/spip.php?page=jsonp-all
2. o chamado jsonp que é configurable e permite poñerlle só aqueles campos que se queren dar a difundir. Así como os documentos clasificados por tipo.Cuxa url sería http://url_do_sitio_spip/spip.php?page=jsonp
Exemplo en liña: http://www.berio.alg-a.org/spip.php?page=jsonp
Baixar
Podes baixar o plugin no seguinte enderezo: plugin jsonp SPIP
Compatibilidade
O plugin é compatible coas seguintes versións de SPIP: SPIP 2.1
Asimesmo precisa da instalación do plugin CFG
Configuración
Para a súa configuración é preciso ter instalado o plugin CFG.
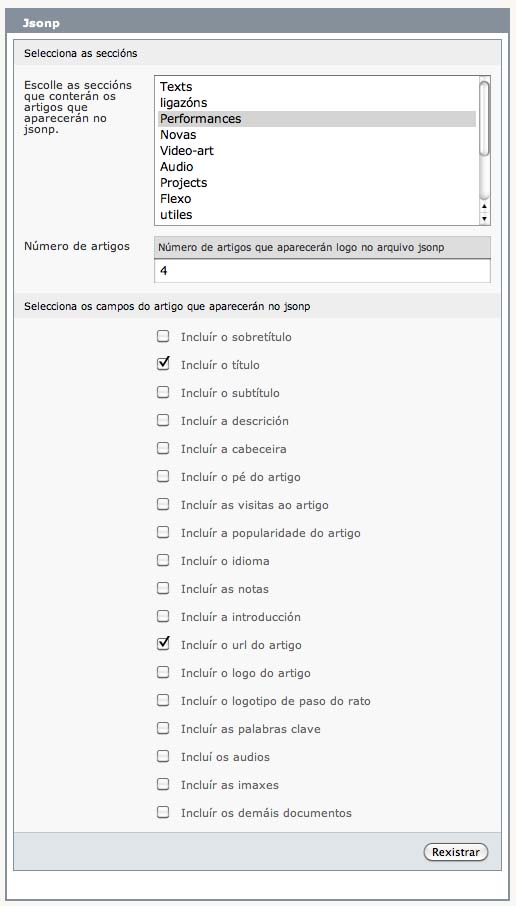
Este é o panel de configuración que afectará tan só ao arquivo jsonp:
Onde podemos ver que se permite seleccionar as seccións que conteñen os artigos que queremos que aparezan no jsonp, así como o número de artigos e os campos, que son: sobretítulo, título, subtítulo, descrición, cabeceira, pé, visitas, popularidade, idioma, notas, introducción, url do artigo, logotipo, logotipo de paso de rato, palabras clave, audios, imaxes e documentos.
Lectura do jsonp por jQuery
A chamada ao jsonp a través de jQuery debe ser feita coa variable callback=?, é decir, a url debería ser a seguinte (sustituíndo “url_da_miña_paxina” pola url verdadeira da túa páxina):
http://url_da_miña_paxina/spip.php?page=jsonp&callback=?
ou o que é o mesmo en código SPIP:
[(#URL_PAGE{jsonp})&callback=?]
o
[(#URL_PAGE{jsonp-all})&callback=?]
O plugin trae un exemplo de como poder ler o jsonp a través de jQuery. Que podedes consultar aquí: http://www.berio.alg-a.org/spip.php?page=example-load-jsonp
De todas formas aquí tedes o código, seguindo a documentación propia de jQuery respecto ao jsonp:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <script type="text/javascript"> $(document).ready(function(){ $.getJSON('[(#URL_PAGE{jsonp})&callback=?]', function(data){ $.each(data, function(entryIndex, entry){ var li_id = "articulo_" + entry['id_article']; $("ul#warper").append( "<li class='articulo' id='" + li_id + "'><ul></ul></li>" ); $("li#" + li_id + " ul").append( "<li><span>titulo: </span>" + entry['titre'] + "</li>" +"<li><span>id: </span>" + entry['id_article'] + "</li>" +"<li><span>sobretitulo: </span>" + entry['surtitre'] + "</li>" +"<li><span>subtitulo: </span>" + entry['soustitre'] + "</li>" +"<li><span>url: </span>" + entry['url_article'] + "</li>" +"<li><span>descriptivo: </span>" + entry['descriptif'] + "</li>" +"<li><span>cabeceira: </span>" + entry['chapo'] + "</li>" +"<li><span>pe de artigo: </span>" + entry['ps'] + "</li>" +"<li><span>visitas: </span>" + entry['visites'] + "</li>" +"<li><span>popularidade: </span>" + entry['popularite'] + "</li>" +"<li><span>idioma: </span>" + entry['lang'] + "</li>" +"<li><span>notas: </span>" + entry['notes'] + "</li>" +"<li><span>introduccion: </span>" + entry['introduction'] + "</li>" +"<li><span>logo: </span>" + entry['logo_article'] + "</li>" +"<li><span>logo de substitucion: </span>" + entry['logo_article_survol'] + "</li>" ); }); }); }); </script> |
Co correspondente html:
1 2 3 4 | <body> <ul id="warper"> </ul> </body> |
No que tan só hai un “ul” contenedor, xa que o resto do html é cargado dinamicamente co código javascript ao ler o jsonp.
This entry was written by , posted on 21 Febreiro, 2011 at 14:48, filed under Plugins and tagged CFG, jquery, jsonp, plugins, spip. Leave a comment or view the discussion at the permalink.